

Sets or returns the CORS settings of an image. Returns whether or not the browser is finished loading an image.
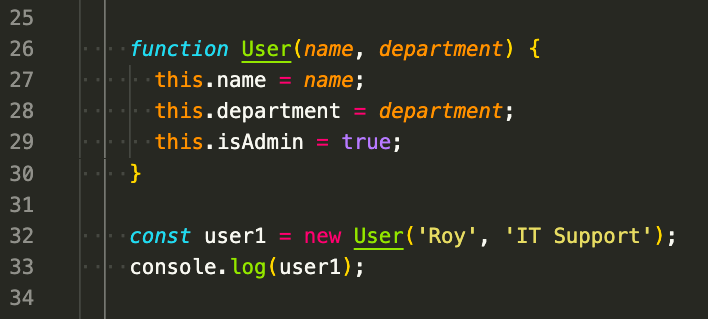
Sets or returns the value of the border attribute of an image. HelloWorld.js:1 var image new SimpleImage(ashish.png) ReferenceError: SimpleImage is not defined at Object.Here is what I have so far but I just get a big black rectangle: Sets or returns the value of the alt attribute of an image. Var image = new SimpleImage(“astrachan.jpg”)

The larger sample, the larger the square size. let pixelArr ctx.getImageData(0, 0, w, h).data Then we’ll set the sample size to define how much pixelated effect would be.
#New simpleimage javascript code#
You need to replace the comment // missing code with the missing code. First we’ll get the pixels array using getImageData from canvas 2D context. It then loops over all the pixels replacing only the pixels in the bottom ten rows with black pixels.
#New simpleimage javascript download#
Download Download SimpleImage. Pick an image, print the image, then apply swapRedGreen to every pixel in the image, and print the new image. This function should swap the red and green values of the pixel. Thousands of students have used assignments based off of SimpleImage.js, building Instagram-like filters and augmented reality (a la Pokemon GO). Functions: Programming Excercise Write a JavaScript program that has a function named swapRedGreen with one parameter pixel. It creates the variable image of type SimpleImage from the image file astrachan.jpg. SimpleImage.js is a simple image library with a minimal API, well-suited for CS0/CS1-style courses. The last step is to use the drawTo method, a method included in the SimpleImage. Example 2: This example implements the above approach. Then set its attributes like (src, height, width, alt, title etc). First of all you, should JSON.stringify () the json object parsing it to get the object back. You can do it by applying the mixture of JSON.stringify and JSON.parse for creating a deep copy. Also note that the pixel in the top left corner has x-value 0 and y-value 0. We have just created a new simple image from the file input HTML element. Create an empty image instance using new Image(). A deep copy takes place when you copy an object with the objects to which it refers. Note that the color black has a red value of 0, a green value of 0 and a blue value of 0. Write code that starts with the image “astrachan.jpg” shown below on the left and replaces the bottom ten rows with black pixels, resulting in the image shown on the right. The exercise instructions are as follows: This assignment is on loops and conditionals. new SimpleImage(fileInputElement), creates a SimpleImage to represent the image selected by the user using the fileInputElement given from the web page, var.

I’m VERY new to this and have been cruising along until now. I am learning the basics of JavaScript on Coursera in hopes of passing an entrance exam into coding program.


 0 kommentar(er)
0 kommentar(er)
